Qu’est-ce qu’un design system et pourquoi est-ce important
Si vous avez fréquenté des agences digitales ou créatives ces derniers temps, vous avez peut-être remarqué que le terme “design system” est de plus en plus souvent utilisé. Ce n’est pas parce que les agences se sont lassées des buzzwords comme “growth hacking” et “snackable content”. C’est parce que nous avons trouvé une nouvelle façon vraiment utile de mieux travailler, de manière plus intelligente et plus rapidement.
Lorsqu’une équipe Emakina se met au travail pour créer un nouveau site web ou une nouvelle application pour un client, elle crée le meilleur produit possible de la manière la plus efficace qu’il soit. Pour les projets de grande envergure, cela se fait souvent à l’aide de ce que l’on appelle un design system.
Un design system est une boîte à outils qu’une équipe entière peut utiliser pour concevoir un produit.
N’est-ce pas une autre façon de parler de style guide ?
Vous pourriez penser qu’un design system n’est qu’une nouvelle manière de parler de style guide ou une bibliothèque d’assets de marque – et vous auriez partiellement raison. C’en est un élément. Mais un design system complet est bien plus que cela. Il s’agit d’une boîte à outils complète, accompagnée de toutes les instructions sur la façon d’utiliser chaque outil correctement.
Marc Dalemans, Senior Designer chez Emakina, spécialisé dans la conception de design systems, estime que l’idée est encore relativement nouvelle. Même les collègues du secteur ont encore du mal à distinguer les design systems des style guide à l’ancienne.
“Nous avons maintenant changé d’orientation. Nous ne nous contentons pas de vendre à nos clients une bibliothèque d’assets. Nous leur proposons un design system. C’est beaucoup plus efficace.”
Marc Dalemans, Senior Designer chez Emakina.BE
Ce qu’un design system N’EST PAS :
- Un lieu fourre-tout pour les assets de marque ;
- Un ensemble de guidelines statiques gravées dans le marbre ;
- Un logiciel comme Photoshop ou Illustrator.
Ce qu’un design system EST :
- Une bibliothèque de composants design accompagnés de leur documentation et modèles de fonctionnement ;
- Un ensemble de normes pour les utiliser ;
- Un espace de connaissance et de partage de l’information.
Une fois que tous les membres de l’équipe ont bien compris les valeurs et les objectifs de la marque, ils peuvent se mettre au travail. Ils commencent par créer les plus petits éléments qui composent le site Web ou l’application jusqu’à les peaufiner, puis ils assemblent le site à l’aide de ces petits éléments standardisés.
Marc Dalemans fait référence à un livre du designer Brad Frost, intitulé Atomic Design, pour expliquer cette logique. Frost fait référence aux blocs de construction d’un design system comme étant les atomes, les molécules et les organismes qui deviennent les modèles et les pages d’un site.
Le système de Frost pour organiser les éléments d’un design system ressemble à ceci :

Fidèle à la métaphore scientifique de Frost, le design system se comporte comme un organisme vivant. Il s’adapte au fil du temps et réagit instantanément aux changements.
Lorsqu’un atome est modifié, l’ensemble du système est affecté.
Par exemple, si un designer estime qu’un certain composant d’une application est obsolète ou fonctionne mal, il peut à tout moment modifier les atomes qui le composent. Une fois qu’il l’a fait, tous les autres composants construits à partir de cet atome seront affectés.
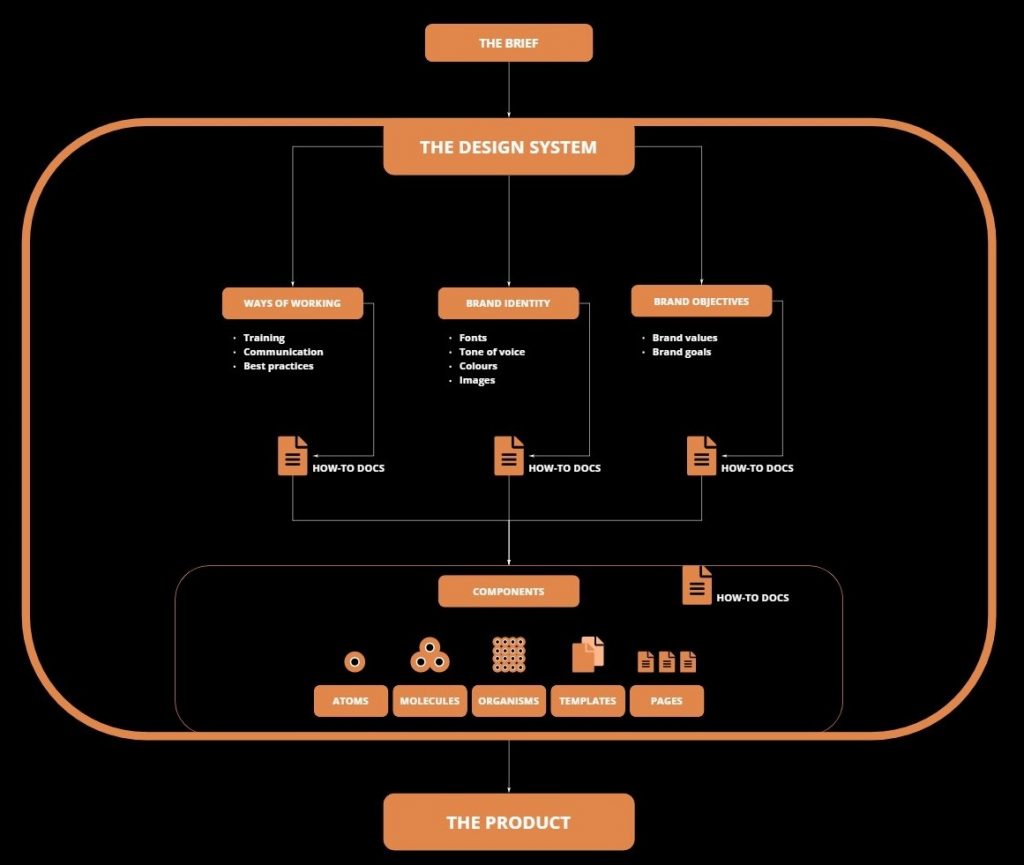
Maintenant, en dézoomant un peu, nous pouvons commencer à organiser un design system complet de cette façon :

Quand tout est réuni, quel est le résultat ?
En construisant et en utilisant ces outils standardisés, notre équipe crée des sites web et des applications qui ont beaucoup plus de sens.
Les plus petits blocs de construction sont élaborés avec le plus grand soin afin que l’ensemble du design puisse s’intégrer parfaitement.
Une fois ce système d’organisation mis en place, les designers peuvent se concentrer sur ce qu’ils font le mieux : être créatifs. Lorsqu’on l’interroge dans les moindres détails sur la méthode scientifique de Frost, M. Dalemans objecte en disant : “C’est un peu trop scientifique pour moi.” Comme beaucoup d’autres designers, il maîtrise parfaitement la logique exposée par Frost, mais il préfère garder à l’esprit le véritable objectif du designer.
“Notre première mission est de créer un design system qui reste fidèle à l’identité de la marque.”
Marc Dalemans, designer senior chez Emakina.BE
Il s’appuie ensuite sur une source plus artistique pour donner une autre explication à ce principe de design objectif : le peintre et graphiste français du 20e siècle Cassandre. Selon Marc, l’une de ses célèbres citations sur la conception des affiches peut facilement s’appliquer aux design systems..
“L’affiche [ie : design system] est un raccourci entre le commercial et l’acheteur potentiel. L’affichiste [ie : design system] n’émet pas de message, il se contente de le transmettre. On attend seulement de lui qu’il établisse un lien – clair, puissant, précis.”
Cassandre, Adolphe Jean-Marie Mouron
Alors, qu’est-ce que cela apporte concrètement ?
Pour les grands projets, un design system complet profite à toutes les parties concernées. En tant que User Agency, nous pensons d’abord aux utilisateurs finaux de nos clients. Ce qu’ils obtiennent, c’est :
- Un site web ou une application super facile à utiliser ;
- Quelque chose d’agréable à regarder et qui gagne leur confiance ;
- Et une plateforme qu’ils utiliseront volontiers pour faire des achats ou obtenir des informations.
Ce sont là les résultats de quelques améliorations majeures qu’un design system apporte au flux de travail de notre équipe :
- Un travail de conception et de développement de qualité peut être réutilisé et amélioré ;
- La cohérence visuelle est assurée sur tous les canaux ;
- Les tâches répétitives sont réduites au minimum afin que nos experts puissent résoudre des problèmes complexes ;
- Les nouveaux membres de l’équipe peuvent l’utiliser comme un outil pour se mettre rapidement à niveau ;
- La communication est centralisée afin que les membres de l’équipe soient tous synchronisés.
Sur quels outils se construisent les design systems ?
Les designers ont tous leurs préférences, mais les design systems sont le plus souvent construits à l’aide d’outils en ligne tels que Figma, Sketch et Adobe XD. Chacun d’eux a ses propres forces et faiblesses, et les designers les utilisent souvent en combinaison.
Figma a lui-même créé cet outil de comparaison pratique, mais très subjectif, qui montre les différences entre Figma et Adobe XD, et Figma et Sketch. Vous remarquerez à quel point leur site Web est propre et facile à utiliser. Il est évident qu’ils disposent eux-mêmes d’un design system impeccable. C’est désormais le cas de la plupart des entreprises pionnières.
5 grands exemples de design systems brillants :
- Apple’s Human Interface Guidelines
- Microsoft’s Fluid Design System
- Google’s Material Design System
- IBM’s Design Language
- Shopify’s Polaris
Si vous souhaitez savoir comment créer un design system, cette vidéo montre un designer, un développeur front-end et le YouTubeur Jesse Showalter donner un aperçu rapide.
Le mot de la fin sur les design systems
Tout cela est encore relativement nouveau, avec les forums, les discussions et les cours qui n’ont fait leur apparition que récemment dans le secteur et sur le web. Comme le dit Marc Dalemans, designer chez Emakina, les meilleures pratiques sont encore en train d’être définies au fur et à mesure.
C’est là l’essence même d’un design system : l’idée que quelque chose peut toujours être amélioré. Ce qui est certain, c’est le pouvoir qu’a un design system de transformer une entreprise en une force de conception puissante capable de donner aux utilisateurs d’une marque exactement ce qu’ils veulent.
Voir nos derniers articles de blog
Voir tous les articles de blog-
Recommandation – comment construire des boucles de recommandation et transformer vos meilleurs clients en ambassadeurs de marque

-
Revenus : Comprendre la valeur à vie de vos clients

-
Fidélisation – comment construire un modèle de fidélisation efficace et réduire le taux d’attrition

-
3 étapes pour faire passer vos utilisateurs de l’engouement à l’activation

